JavaScript Формы
Цель работы: научиться управлять формой через сценарий.
Форма служит для ввода пользователем через окно браузера данных и передачи их на веб-сервер. Форма состоит из контейнера <FORM> …</form> и заключённых в него тегов (элементов) <INPUT>, <SELECT> и <TEXTAREA>.
Проверка данных перед отправкой на сервер
Для уменьшения нагрузки на сеть и веб-сервер можно проверять введённые пользователем данные на браузере с помощью сценария на JavaScript. Если в данных обнаружится ошибка, то пользователю предоставляется возможность её исправить. Введенные правильно данные отправляются на веб-сервер. Использование сценария для управления формой демонстрируется в примере 3.1.
Пример 3.1
<HTML>
<HEAD><TITLE>Первая страница</title></head>
<H2>Представьтесь, пожалуйста</h2>
<FORM name=F1 METHOD="POST" ACTION="">
Имя....
<INPUT TYPE="text" NAME="name"><BR>
Возраст <INPUT TYPE="text" NAME="age">
<P> <INPUT TYPE="submit" VALUE="ВВОД" onclick="Proverka()">
</FORM>
<SCRIPT>
function Proverka()
{ im=document.F1.name.value
vozr=document.forms[0].elements[1].value st=""
if(im == "") st="имя\n"
if(vozr == "") st+="возраст"
if(st == "") document.F1.action="Prim3_1.php"
else //отмена передачи на веб-сервер
{ str="Введите:\n "+st
alert(str)
return=false
}
}
</script>
</html>
<HTML>
<HEAD><TITLE>Вторая страница</title></head>
<BODY>
<H3>П Р И В Е Т С Т В И Е</h3>
<?php
$imja=$_POST["name"]; //приём параметров из формы
$age=$_POST["age"]; $x="Здравствуйте!
$imja.";
if($age>50) echo "$x Вы включены в старшую группу.";
elseif($age>30)echo "$x Вы включеныв группу среднего возраста.";
else echo"$x Вы относитесь к молодёжной группе.";
?>
<P>
<A href="Prim3_1.html">Возврат </a>
</body>
</html>
Пример 3.1 состоит из двух страниц.Первая страница служит для ввода пользователем данных и их проверки с помощью скрипта, написанного на JavaScript. Если данные введены правильно, то они отправляются на веб-сервер. На веб-сервере полученные данные обрабатываются скриптом, написанным на языке PHP, формируется и пересылается на браузер пользователя новая страница.
В скрипте,написанном на JavaScript, для доступа к данным, находящимся в форме, используются имена и индексы элементов формы. Для задания адреса (URL) страницы, содержащей PHP-скрипт, используется свойствоaction объекта Form.
Получение данных из всплывающего списка
Иногда можно полностью решать задачу ведения диалога с пользователем средствами JavaScript, не обращаясь к веб-серверу. В примере 3.2 пользователь вводит код цвета в модели RGB и выбирает из списка название цвета. После нажатия кнопки Ввод на экран выводятся окрашенные в выбранные цвета код и название цвета.
Пример 3.2
<html>
<HEAD><TITLE>СКИПТ SELECT </title> </head>
<body>
<!--Пример выбора и выводана экранэлемента списка Select -->
<SCRIPT>
function select_()
{ a=document.all.Kod.value //код цвета
b= document.all.Gor.selectedIndex
//номервыбранного элемента// спискаselect
c = document.all.Gor.options[b].text//текст элементасписка
d = document.all.Gor.options[b].value//передаваемое из формы
//значение<option value= red>
e="<FONT size= 7 color="+a+">"+a+"</font>"//трансляция и
document.all.alfa.innerHTML= e// вывод на экран HTML-строки
e= "<FONT size = 7 color= "+d+">"+c+"</font>"
document.all.beta.innerHTML= e
}
</script>
<H2>Подбор оттенков цвета</h2>
В первое поле нужно ввести шестнадцатеричный код цвета.<BR>
Например,красный цвет имеет код FF0000.
<BR>Из списка во втором поле выбирается для сравнения
<BR> один из основных цветов(красный, зелёный,синий)
<P>Введитекод цвета
<input TYPE= "text"name="Kod"> <P>Выберитецвет
<SELECT NAME= "Gor">
<option value="red">Красный </option>
<option value="yellow">Жёлтый </option>
<option value="maroon">каштановый</option>
<option value=green">Зеленый</option>
<option value="blue">Cиний
</select>
<P> <BUTTON onclick="select_()">Выполнить </button>
<P><B ID="alfa"></b>
<br> <B ID = "beta"></b>
</body>
</html>
В примере 3.2 нет необходимости использовать контейнер <FORM> …</form>, так как на веб-сервер ничего не передаётся. Для вывода на экран кода и названия цвета используется свойство innerHTML. Строго говоря, innerHTML следовало бы называть не свойством, а методом. Рассмотрим применение этого свойства на примере вывода на экран введённого пользователем кода цвета. Пусть пользователь ввёл код цвета a=FF0000, т.е. красный.
В результате выполнения оператора
e="<FONT size= 7 color="+a+">"+a+"</font>"
сформируется стока
e="<FONT size=7 color=FF0000>FF0000</font>"
В результате выполнения оператора
document.all.alfa.innerHTML= e
в элемент <B ID="alfa"></b> вставится значение переменной e:
<B ID="alfa"><FONT size=7 color=FF0000>FF0000</font></b>
и браузер выполнит преобразованный злемент (оператор языка HTML), т.е. выведет на экран
FF0000
Таким образом, с помощью свойства innerHTML можно на стороне браузера программным путём вносить изменения в HTML-документ (страницу сайта).
Задача 3.1. Создайте сайт из двух страниц. Первая страница имеет заголовок Заказ мебели. На ней расположены два поля со списками (теги <SELECT>), поле (<INPUT>) и кнопка (<SUBMIT>). Из первого поля со списком пользователь выбирает изделие (шкаф, стол, сервант и т.д.).Из второго поля со спискомпользователь выбирает материал (дуб,орех, бук). В третье поле нужно ввести количество заказываемых изделий. После ввода данных необходимо проверить, все ли данные введены.Если обнаружена ошибка, то нужно вывести сообщение и предложить её исправить.
Проверка данных сразу после ввода
Если в форме нужно заполнить много полей, то пользователю удобно получать сообщения об ошибках сразу после окончания ввода данных в очередное поле, то есть после нажатия клавиши Tab или клавиши со стрелкой. Для немедленной проверки введённых данных служит событие onchange:
<INPUT TYPE ="text"SIZE=6 onchange="arg(this)">
Функция, вызываемая событием onchange, имеет примерно такую структуру:
function arg(fld)
{ x=fld.value //введённое значение
if(x. . .) //условия проверки
{ alert("Сообщение об ошибке");
fld.focus();
fld.select()
}
}
Методы focus() и select() служат для возвращения курсора мышки в поле ввода и выделения ошибочных данных. Эти методы без использования специальных приёмов правильно работают только в браузере Mozilla.

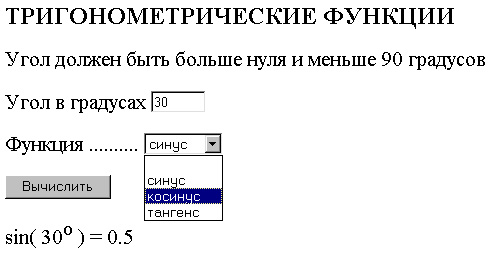
Рис. 1
Задача 3.2. Создайте страницу (рис. 1) для вычисления тригонометрических функций. Вводимые пользователем данные должны проверяться немедленно после ввода и после нажатия кнопки Вычислить.
Указания. Не забудьте перевести градусы в радианы. Название тригонометрической функции можно передавать как параметр тега :
<option value="sin". . . >
Сформируйте текстовую строку вида
"Math." + имя_ф + "(" + знач_аргумета + ")" // имя_ф – sin,cos или tan
Затем воспользуйтесь функцией eval(строка), которая выполняет выражение, хранящееся в строке.